Mouse Cursor Styles
Question: How do I change the style of the mouse cursor from JavaScript?
Answer: Most modern browsers support the following cursor styles (hover your mouse over the style name to see the cursor change to that style):
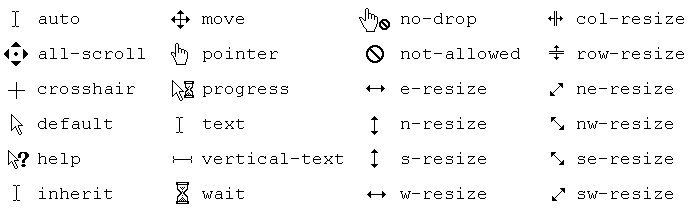
auto move no-drop col-resize all-scroll pointer not-allowed row-resize crosshair progress e-resize ne-resize default text n-resize nw-resize help vertical-text s-resize se-resize inherit wait w-resize sw-resizeTo set or change the mouse cursor style for an element of your page from script, you can set the element's property
element.style.cursor to one of the above values.
(Alternatively, without JavaScript, you can use the attribute style="cursor:value;" in that element's HTML tag.)
Example. The function setCursorByID below resets the mouse cursor style,
given the input arguments id (the element ID) and cursorStyle (the desired cursor style):
function setCursorByID(id,cursorStyle) {
var elem;
if (document.getElementById &&
(elem=document.getElementById(id)) ) {
if (elem.style) elem.style.cursor=cursorStyle;
}
}
The following demo allows you to change the cursor styles for the highlighted elements (Element 1 and Element 2).
In this demo, when you click on the hyperlink
help,
wait,
crosshair,
text,
default,
move, or
pointer,
the cursor is changed to the corresponding style for the entire highlighted element
using the function setCursorByID from the above example.
When you click on the hyperlink auto, the cursor for the particular element
is reset
Element 1 Change cursor to any of these styles: help wait move crosshair text default pointer auto Element 2 Change cursor to any of these styles: help wait move crosshair text default pointer autoThe actual appearance of the mouse cursor depends on the browser and OS configuration. For example, Microsoft Internet Explorer 8.0 under Windows XP, with Windows Classic theme set in Display Properties, mouse cursors look like this: